W3c là gì? Ai là người đưa ra các tiêu chuẩn web? Thiết kế website tiêu chuẩn W3C như thế nào chuẩn thuộc tính alt, css? Cách kiểm tra world wide web consortium w3c theo đúng các tiêu chuẩn quan trọng, cung cấp đầy đủ thông tin trên trang web. w3c giúp website phát triển bền vững, thu hút người truy cập website nhanh chóng hiệu quả, tăng thứ hạng tìm kiếm.

Nội Dung Chính [Ẩn]
CHUẨN W3C LÀ GÌ ?
W3c là thuật ngữ viết tắt của cụm từ tiếng Anh World Wide Web Consortium, W3c hiện tại đang là một quy chuẩn thiết kế chung được rất nhiều nhà thiết kế web sử dụng như một thước dùng để đánh giá mức độ hoàn thiện của một website. Chuẩn W3c cũng được sáng lập từ một người rất nổi tiếng, ông chính là Tim Berners-Lee người đã sáng lập ra giao thức Http cùng với ngôn ngữ siêu văn bản Html mà giờ đây nó đang xuất hiện trong phần lớn các website hiện nay. W3c là một chuẩn trong thiết kế web hiện nay tuy nhiên nó sẽ không đóng vai trò trong tất cả các hoạt động diễn ra trên website mà vai trò chính của nó đó chính là giúp các nhà thiết kế website định hướng xây dựng, phát triển tốt cho website.
Chuẩn chính thức của W3C sẽ cần đi qua 4 giai đoạn như sau:
-
• Giai đoạn 1: Working Draft – Giai đoạn phát thảo
-
• Giai đoạn 2: Last Call – Chỉnh sửa cuối cùng
-
• Giai đoạn 3: Proposed Recommendation – Trình chuẩn
-
• Giai đoạn 4: Candidate Recommendation – Chuẩn đủ tư cách ứng xử
Chuẩn W3C là một chuẩn chung được nhiều người sử dụng nhưng nó không đóng vai trò quyết định và áp đặt lên quá trình thiết kế một trang web, nhà thiết kế web sẽ là người quyết định xem website của mình có cần thiết kế theo chuẩn này hay không. Nhìn chung chuẩn W3C được đưa ra với mục đích, vai trò chính là định hướng phát triển website.

AI LÀ NGƯỜI ĐƯA RA CÁC TIÊU CHUẨN WEB?
Một nhà khoa học người Anh Tim Berners-Lee được đã phát minh ra World Wide Web khi làm việc cho CERN vào tháng 3/1989 bằng cách gửi quản lý các thông tin: Đề xuất và viết trình duyệt web đầu tiên vào năm 1990. Trình duyệt được phát hành bên ngoài CERT năm 1991, lần
TẠI SAO NÊN SỬ DỤNG CHUẨN W3C CSS THIẾT KẾ WEBSITE ?
Khi bạn thiết kế website chuẩn w3c sẽ mang đến nhiều lợi ích tuyệt vời:
1. Tối ưu top tìm kiếm
Tại sao như vậy? Lý do ở đây chính là vì Google đang dành những đánh giá cao hơn cho các website được thiết kế theo chuẩn này mà minh chứng đó là việc dữ liệu trên các trang này đang được Google index rất nhanh, việc dữ liệu index nhanh góp phần không nhỏ vào việc giúp các nội dung nhanh chóng hiển thị trên công cụ tìm kiếm, qua đó tiếp cận người dùng, website có thêm được lượng truy cập đáng kể.
Thêm vào đó nữa đó là khi website được thiết kế theo chuẩn W3C điều này sẽ đảm bảo website sẽ hạn chế được các lỗi trong quá trình thiết kế, hãy thử tưởng tượng nếu như website của các bạn có quá nhiều lỗi thì điều này sẽ dẫn đến nhiều hệ quả xấu, phía người dùng họ không có được trải nghiệm tốt khi truy cập trang
Trong khi đó thì về phía Google Google luôn đánh giá rằng những trang nhiều lỗi là những trang chứa mã độc và như các bạn đã biết rồi đó, điều trên sẽ khiến chất lượng, uy tín của website sẽ bị giảm suốt một cách đáng kể. Google hiện tại cũng đang dựa trên tiêu chuẩn W3C để đánh giá website nhưng nhìn chung thì chuẩn này không ảnh hưởng quá lớn đến thứ hạng của website trên trang tìm kiếm Google
2. Hiển thị tốt trên nhiều trình duyệt khác nhau
Mỗi trình duyệt có mỗi cách hiển thị nội dung trang web khác nhau và yêu cầu để các bạn mang đến trải nghiệm tốt nhất cho người dùng khi truy cập web đó chính là phải làm thế nào đó để nội dung trên website của mình sẽ hiển tốt hơn trên mọi trình duyệt
Và cách tốt nhất lúc này đó chính là các bạn hãy thiết kế web theo W3C khi đó thì các bạn sẽ không còn mất nhiều thời gian để tối ưu website hiển thị tốt trên mọi trình duyệt nữa
3. Tốc độ load trang cải thiện đáng kể
Tốc độ load trang tăng sẽ giúp người dùng cảm thấy thoải mái hơn khi truy cập website, thêm vào đó thì chỉ số này cũng được Google khá quan tâm khi đánh giá về một website.
4. Hiển thị tốt trên di động
Bằng chứng đó chính là đa số các website chuẩn di động hiện nay đều được thiết kế dựa trên W3C. Với chuẩn này các nội dung sẽ được hiển thị đầy đủ, chi tiết, các chức năng sẽ được sắp xếp, hiển thị để người dùng sử dụng một cách tốt nhất
Khâu sửa lỗi, nâng cấp dễ dàng hơn rất nhiều với chuẩn W3C
Khi thiết kết web theo chuẩn W3C thì các nhà thiết kế sẽ luôn xác định được chức năng của từng đoạn code, khi đó muốn sửa lỗi hay nâng cấp thì nhà thiết web sẽ dễ dàng biết mình cần phải làm gì, sửa lỗi ở đâu . . .
5. Giúp phần Source Code đơn giản hơn
Tiêu chuẩn của chuẩn W3C khi thiết kế web đó chính là phần code được tối giản ở mức gọn gàng nhất, sạch sẽ nhất. Khi đó thể website cũng sẽ trở nên gọn nhẹ hơn, dẫn đến một hệ quả tích cực đó là tốc độ load trang sẽ tăng lên đang kể và điều này giúp mang đến những trai nghiệm tốt nhất cho người dùng

CHUẨN HÓA WEBSITE VỚI CHUẨN W3C
Nhiệm vụ của W3C đó chính là giúp các website có thể hiển thị ở bất kỳ đâu và với bất cứ người dùng trên bất kỳ trình duyệt, hãy thiết bị nào bao gồm cả thiết bị di động dù cho sẽ có sự khác biệt nhất định về trình độ kỹ thuật, địa lý hay văn hóa . . .Lý do là vì ở mỗi nơi, mỗi địa điểm khác nhau thì chắc chắn sẽ có sự khác nhau, sự chênh lệch về trình độ kỹ thuật công nghệ, ngoài ra trình duyệt được sự dụng cũng sẽ có sự khác nhau thế nên W3C ra đời như một chuẩn chung để tất cả các website đều có khả năng hiển thị tốt ở mọi nơi, mọi điều kiện, tạo ra sự nhất quán giữa các trang web với nhau giúp tất cả các trang website đều được phát triển và đáp ứng nhu cầu thông tin của người dùng.
CÁCH XÁC ĐỊNH WEBSITE ĐẠT CHUẨN W3C HAY CHƯA ?
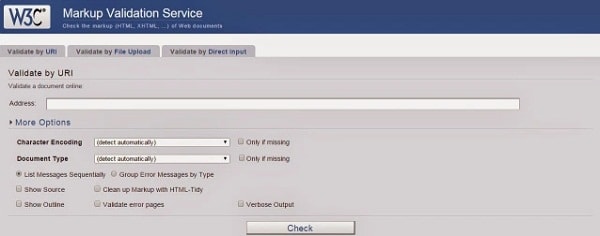
Để xác định xem website đã đạt chuẩn W3C hay chưa thì không cách nào khác là các bạn phải kiểm tra. Tuy nhiên ở đây các bạn sẽ không thể kiểm tra bằng mắt thường hay giác quan thứ 6 được mà cần phải kiếm tra thông qua các công cụ để có được kết quả chính xác và chi tiết nhất
Cách tốt nhất để các bạn kiểm tra lỗi cũng như là xác định xem website đã đạt W3C hay chưa các bạn hãy truy cập vào trang https://ift.tt/nyFBez7
Sau đó là copy url của website mà các bạn đang muốn kiểm tra, dán vào ô và nhấn Check. Kết quả ngay sau đó sẽ được trả về với các lỗi và các bạn có thể dựa vào đây để điều chỉnh lại sao cho website đạt chuẩn W3C, đó là điều tốt nhất
|
|
|
Kiểm tra trong công cụ hỗ trợ, tìm hiểu ngay |
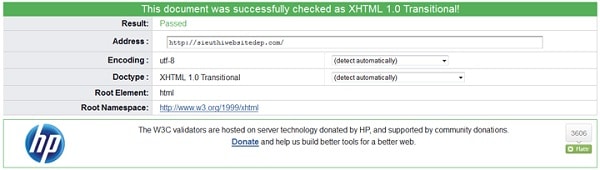
Trong trường hợp website của các bạn không có lỗi và đã đạt chuẩn W3C thì công cụ này sẽ trả về dòng thông báo đó là This document was successfully checked as XHTML 1.0 Transitional!, có nghĩa là Tài liệu đã được kiểm tra thành công
|
|
|
Website đạt chuẩn hỗ trợ làm seo hiệu quả |
KẾT LUẬN
Rất nhiều hỗ trợ từ việc xây dựng thiết kế website theo chuẩn W3C. Nếu các bạn chưa có nhiều thông tin, hãy bắt đầu với việc tìm hiểu chuẩn W3C là gì ? Cùng các thông tin liên quan khác ở bài viết này nhé
Chúc thành công !
BÀI VIẾT LIÊN QUAN
1. Trang đích là gì ? Trang đích / Landing Page dùng để làm gì ?
2. Cách chuyển website thành App, Đưa web lên App Android 2020
Bài viết W3c là gì? Thiết kế website tiêu chuẩn W3C như thế nào? được đăng lần đầu bởi Quảng Cáo Siêu Tốc.
#quangcaosieutoc, #votuanhai, #ChuẩnW3cLàGì,#w3clàgì,#chuẩnw3c
source https://quangcaosieutoc.com/chuan-w3c-la-gi/